There are numerous steps in the web site design and development process. From gathering initial information, to the creation of your web site, and finally to maintenance to keep your web site up to date and current. But, this post only focus to “How to create a Website?”.

Phase One: Plan your content
Planning good content is arguably the most important phase in web design. This is also the stage that can take the longest amount of time, but it is worth doing it well. A good content plan will increase the presence and usability of your site as well as speed up web development.

Some key points to keep in mind are to know your audience, short and concise is usually better, think about how others will search for your site, and organize content logically.
Certain things to consider are:
- Purpose
What is the purpose of the site? Do you want to provide information, promote a service, sell a product… ? - Goals
What do you hope to accomplish by building this web site? Two of the more common goals are either to make money or share information. - Target Audience
Is there a specific group of people that will help you reach your goals? It is helpful to picture the “ideal” person you want to visit your web site. Consider their age, sex or interests – this will later help determine the best design style for your site. - Content
What kind of information will the target audience be looking for on your site? Are they looking for specific information, a particular product or service, online ordering…?
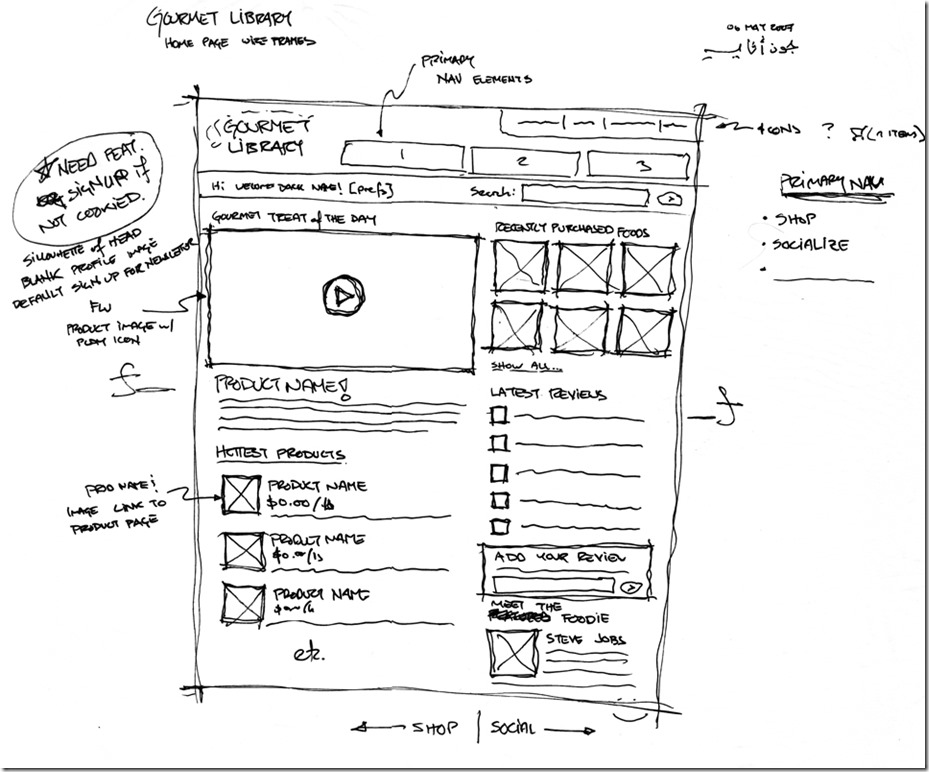
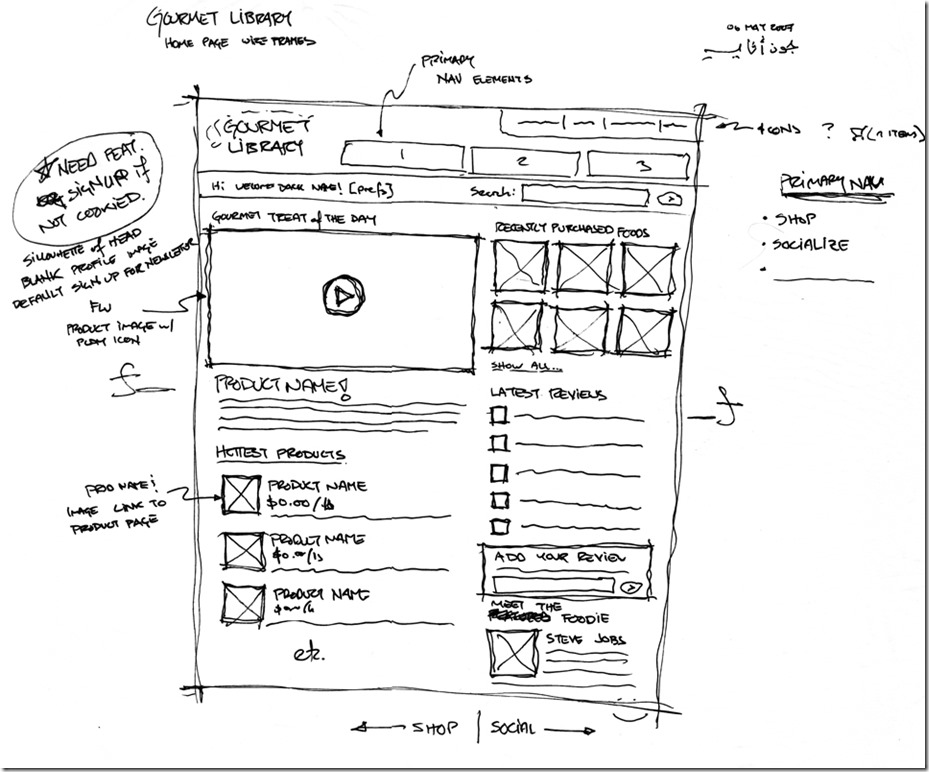
Phase Two: Wireframe your design
A wireframe is a blueprint, or an abstract visual representation, of a website that makes it easier for you and your team to collaborate during the design and planning stage. Wireframes can be simple diagrams drawn by hand for quickly getting ideas down wherever you are, or they can be a more complex definition of a website's navigation and functionality.

Wireframing is an important step in any screen design process. It primarily allows you to define the information hierarchy of your design, making it easier for you to plan the layout according to how you want your user to process the information. If you've yet to use wireframing, it's time to get your feet wet.
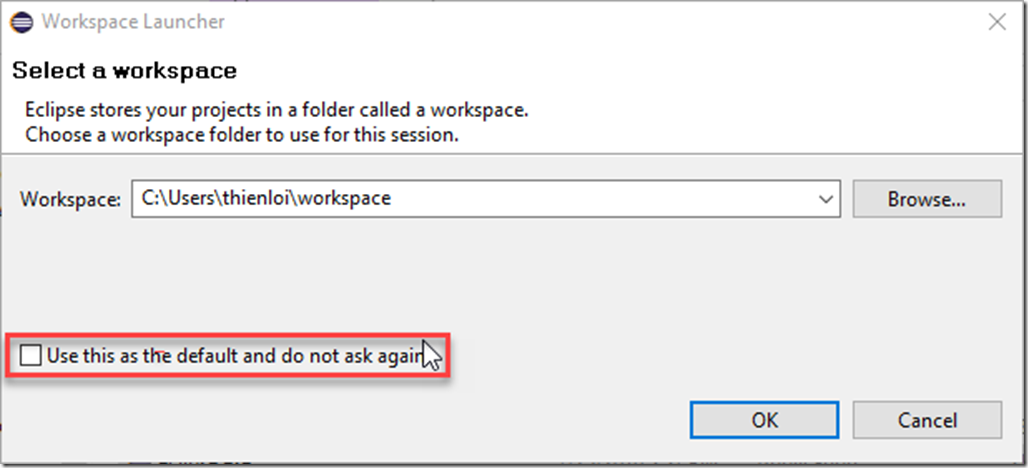
Phase Three: Create web pages
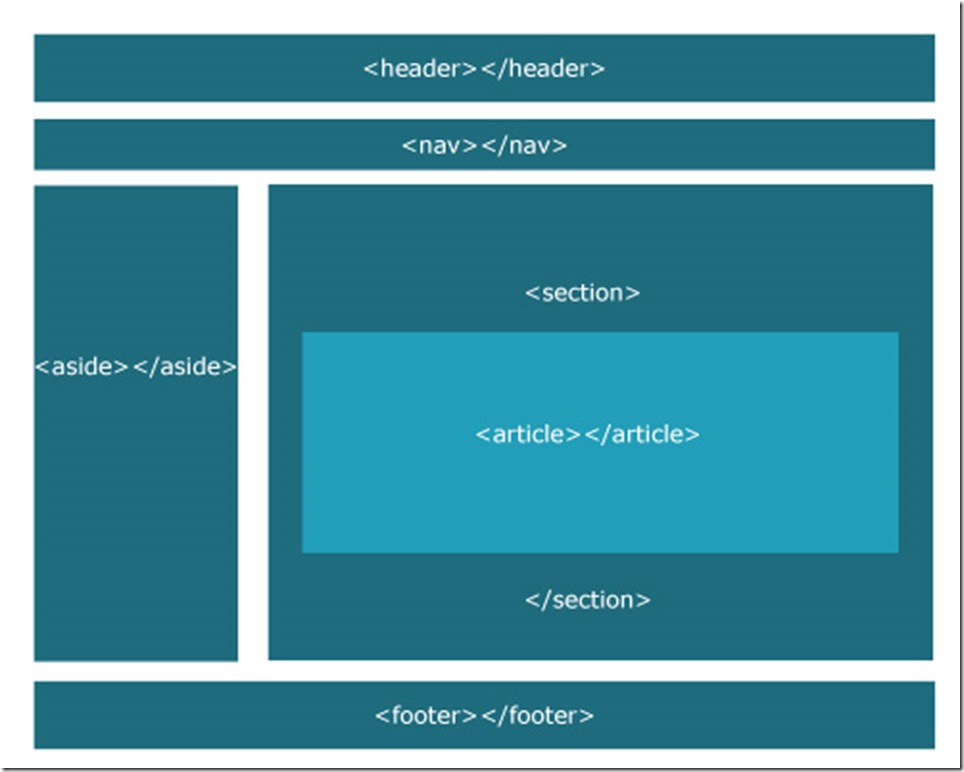
Now it's time to put that great design and planning into action. To bring a conceptual plan to life, it is important to understand the languages of web design. The main focus for this series will be on HTML and CSS with a sneak peek into JavaScript.
HTML, or Hypertext Markup Language, is used to create the overall structure and content of the pages in your website. CSS, aka Cascading Style Sheets, is used to style visual properties of website's content and customize the layout. JavaScript is a popular language you can use to add functionality and interactivity to web pages.
At this time, your web designer will take all of the individual graphic elements from the prototype and use them to create the actual, functional site.
This is typically done by first developing the home page, followed by a “shell” for the interior pages. The shell serves as a template for the content pages of your site, as it contains the main navigational structure for the web site. Once the shell has been created, your designer will take your content and distribute it throughout the site, in the appropriate areas.
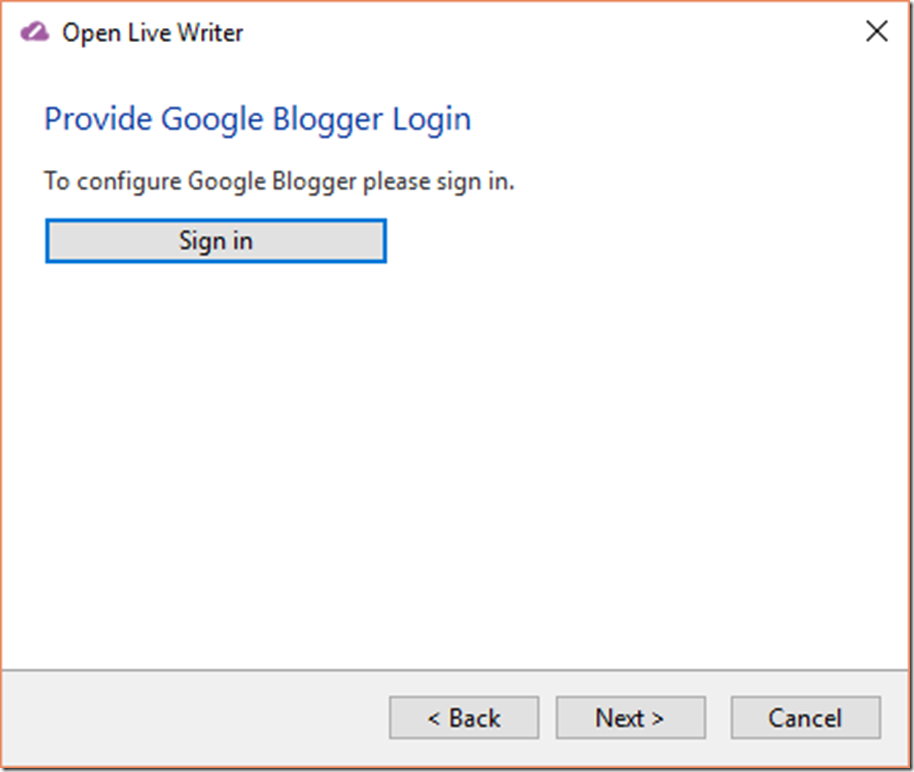
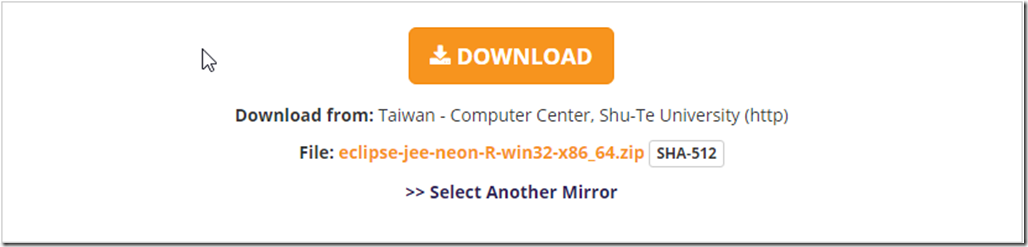
Phase Four: Publish your website
Once you are ready to publish your website for the world to see, you'll need a few things. First, you'll have to get a domain name, or web address. You will also need dedicated space on a web server and the connection details – FTP is a common way to connect to a web server. If you are creating a website for your company, you can get this information from your IT web admin. If you are publishing your own site, you can get this information from a web host provider.